Hiding a website’s site navigation is a new trend that allows visitors to look at the navigation menu. The role these menus play in the design and in catering to the overall user experience is quite significant and gives designers more creative freedom with a site. Each year there is some new trend that looks to the navigation of websites in an attempt to make it more interesting. This is a main area of focus mostly because it is considered to be one of the hardest elements that are designed on a web page. As navigation is essential to how we use the web, its function also needs to be taken care of along with the aesthetic.
In 2019, there are many ways in which we look at navigation and change it in responsive web design. Instead of there being a few changes in placement and font size, there is greater experimentation in navigation which is pushing the boundaries of web design. Hiding navigation is a new trend that is making a large impact on users and their response to creative design work.
Navigation-Menus and their Importance
Depending on the project and the kind of website you have, navigation menus are designed in a stylish and innovative format. There is a greater demand for these “navicons” to be more mobile-friendly and simple in their look as well as subtle on the web page. They can be used to hide all kinds of content-heavy or small menu types, depending on your preference. But why is there so much focus on navigation and what makes it so important?
Where sites are enhanced by the use of extra dynamic features, there is a greater area for discovery. These features can accompany existing processes or produce smaller effects, but the impact they have on the overall usability and attractiveness of the design is noteworthy. The application needs to be equally divided amongst all navigation types to give a clear cut message, which ultimately solves the issue of responsiveness and integration.
Hiding Your Navigation Menu
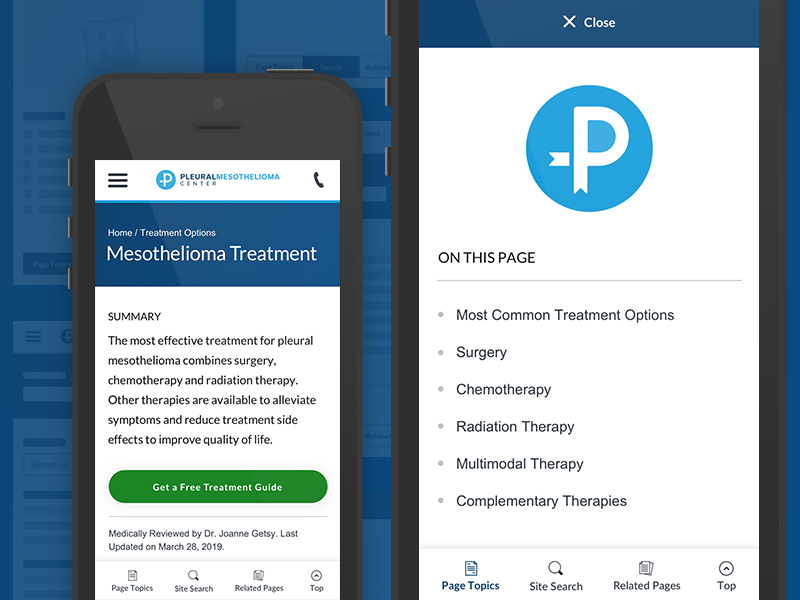
There is an increasing number of websites who are hiding their navigation menus of the screen, which is only revealed when you interact directly with an element. This can be a click or a hovering effect, or the element can depict what is normally known as a hamburger menu. It may also be a text or symbol-based feature. Whatever way it is hidden, the practice is good in cleaning up a site and its clutter. Menus like these are known as responsive menus, which means that their presentation or behavior can be changed on different devices and screen types. There are many ways in which this can be achieved, like using CSS or other programming languages.
Hiding your navigation menu fits in different ways according to each device:
- Different styling that fits differently in browser windows or looks like the menu option from an app
- Distinct content with links that adapt to a device that they are being viewed on
- Appearing on a different location on a page or screen
Does it Affect the Creativity of Design?
Creativity adds a personal touch to any generic design type and this is up to the designers to showcase this innovation. This is based solely on user experience, and if they cannot find what they are searching for, then your site or app will not be successful. If users cannot find your products or services, then they cannot make any purchases. Client approvals do not depend on the location of your navigation menu but it does depend on the accessibility of the design used. A good theme focuses solely on the users and their goals, which is where your site becomes more popular.
Your navigation is integral to the design and its layout needs to adhere to the template given. The simplest changes that you can make to a responsive menu is basically enhancing its appearance for a more creative outlet.
Navigation-Menus on Mobile Websites

Mobile websites have gradually come to look and perform better than what we expected of them. The progressive choosing of various devices in designs has allowed some restrictions to be lifted. Mobile use has urged marketers, designers, and developers to consider the implications of specific functionality on smaller screen sizes, and this is especially true of navigation menus. Research has shown us that 91% of all mobile users have their mobile device within reach 24/7. This constant opportunity can help your business make a positive impression on future prospects. But where there is a lack of navigation accessibility, this may not be the case.
The Position of the Menu
The position of your navigation menu is quite important. People have their own set pattern when they visit a site and they start mostly with the top of the page on the left side, and here is where they scan the main elements of your content. The more creatively you employ this depends on the design itself, but it proves to be effective.
Ergonomics
The navigation links that you provide on a mobile website need to be big enough and clear so that visitors can easily make use of them. It has been advised that anything tappable the size of a fingertip will be good enough for mobile devices. The clickable area of a link should be apparent to the user, no matter how clear the design or theme.
The Power of Words
Once the information architecture has been properly defined and your content has been structured more logically, the next thing to focus on is the wording being used. For your navigation to be wholly effective, the menu design has to have the information in the right place. If they are difficult to find, creative work may go unnoticed. The trick is to choose words that are simple and to the point.
Conclusion
Navigation is an essential part of creative website design but it needs to be a priority in regards to accessibility. Without lacking in usability, menus are able to attract users in and help your business grow organically. For creative digital designs, you can visit Webilistic – Affordable Web Design.


